Hosting Phenomic Static Sites on Aerobatic
Phenomic is a static site generator. Its claim to fame is letting you use ReactJS to create your template using web components. Content is in Markdown files, or any other format, including React.
Phenomic is customizable. You can choose your own Markdown engine, CSS processor, and CSS in JS, or inline style solutions.
There are some high-profile websites built in Phenomic already.
Hosting Phenomic is as simple as any static site on Aerobatic. Let’s get started.
Install Phenomic
Prerequisite: Node JS installed
-
mkdir your-site -
cd your-site -
npm install phenomic- you’ll see some errors from npm, which you can ignore for now. -
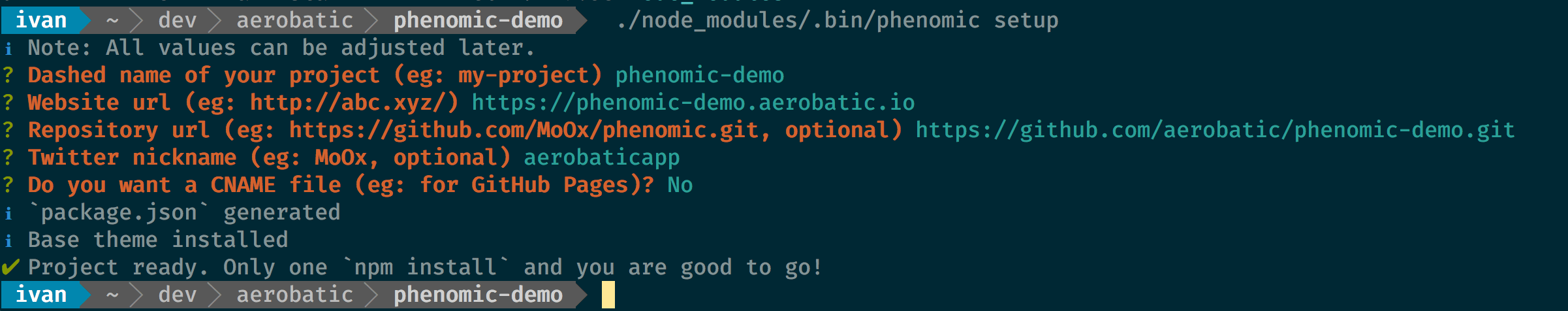
./node_modules/.bin/phenomic setup(or on Windows, use backslashes) -
Setup will ask you some questions, generate a
package.jsonfile for you, and install the base theme.
-
npm installto install the dependencies.
Preview your Site
Use npm start to preview your site in your browser. Phenomic includes hot-reloading. The web page updates automatically whenever you make changes in your editor.
Build the Site
Building a Phenomic site is simply npm run build. This makes your website into the dist folder.
Deploy to Aerobatic
-
Login to Aerobatic (if you haven’t already)
aero login -
Create the Aerobatic site
aero create. This makes a file calledaerobatic.ymlin your directory. The file contains the application ID and other configuration information. -
Deploy to Aerobatic:
aero deploy -d dist
That’s it! Your site should be live at the URL that the aero command tells you when complete.
Similar Projects
GatsbyJS is a similar project worth checking out. We have an article on Gatsby here.
There is also the static site generator webpack plugin.
Next steps
-
You can choose a different URL using the
aero renamecommand. For exampleaero rename -n "my-awesome-site" -
Use one of the many plugins that make Aerobatic hosting unique.